How to Design Aem Web Pages Using Cultura
Pages and Templates
In this chapter we will explore the relationship between a base page component and editable templates. We will build out an un-styled Article template based on some mockups from AdobeXD. In the process of building out the template, Core Components and advanced policy configurations of the Editable Templates are covered.
Prerequisites
Review the required tooling and instructions for setting up a local development environment.
Starter Project
NOTE
If you successfully completed the previous chapter you can re-use the project and skip the steps for checking out the starter project.
Check out the base-line code the tutorial builds on:
-
Check out the
tutorial/pages-templates-startbranch from GitHub$ cd ~/code/aem-guides-wknd $ git checkout tutorial/pages-templates-start -
Deploy code base to a local AEM instance using your Maven skills:
$ mvn clean install -PautoInstallSinglePackageNOTE
If using AEM 6.5 or 6.4, append the
classicprofile to any Maven commands.$ mvn clean install -PautoInstallSinglePackage -Pclassic
You can always view the finished code on GitHub or check the code out locally by switching to the branch tutorial/pages-templates-solution.
Objective
- Inspect a page design created in Adobe XD and map it to Core Components.
- Understand the details of Editable Templates and how policies can be used to enforce granular control of page content.
- Learn how Templates and Pages are linked
What you will build
In this part of the tutorial, you will build a new Article Page Template that can be used to create new article pages and aligns with a common structure. The Article Page Template will be based on designs and a UI Kit produced in AdobeXD. This chapter is only focused on building out the structure or skeleton of the template. No styles will be implemented but the template and pages will be functional.

UI Planning with Adobe XD
In most cases, planning for a new website starts with mockups and static designs. Adobe XD is a design tool building user experiences. Next we will inspect a UI Kit and mockups to help plan the structure of the Article Page Template.
Download the WKND Article Design File.
Create the Article Page Template
When creating a page you must select a template, which will be used as the basis for creating the new page. The template defines the structure of the resultant page, initial content, and allowed components.
There are 3 main areas of Editable Templates:
- Structure - defines components that are a part of the template. These will not be editable by content authors.
- Initial Content - defines components that the template will start with, these can be edited and/or deleted by content authors
- Policies - defines configurations on how components will behave and what options authors will have available.
Next, create a new template in AEM that matches the structure of the mockups. This will occur in a local instance of AEM. Follow the steps in the video below:
High level steps for the video below:
Structure configurations
- Create a new template using the Page Template Type, named Article Page.
- Switch into Structure mode.
- Add an Experience Fragment component to act as the Header at the top of the template.
- Configure the component to point to
/content/experience-fragments/wknd/us/en/site/header/master. - Set the policy to Page Header and ensure that the Default Element is set to
header. Theheaderelement will be targeted with CSS in the next chapter.
- Configure the component to point to
- Add an Experience Fragment component to act as the Footer at the bottom of the template.
- Configure the component to point to
/content/experience-fragments/wknd/us/en/site/footer/master. - Set the policy to Page Footer and ensure that the Default Element is set to
footer. Thefooterelement will be targeted with CSS in the next chapter.
- Configure the component to point to
- Lock the main container that was included when the template was initially created.
- Set the policy to Page Main and ensure that the Default Element is set to
main. Themainelement will be targeted with CSS in the next chapter.
- Set the policy to Page Main and ensure that the Default Element is set to
- Add an Image component to the main container.
- Unlock the Image component.
- Add a Breadcrumb component beneath the Image component in the main container.
- Create a new policy for the Breadcrumb component named Article Page - Breadcrumb. Set the Navigation Start Level to 4.
- Add a Container component beneath the Breadcrumb component and inside the main container. This will act as the Content container for the template.
- Unlock the Content container.
- Set the policy to Page Content.
- Add another Container component beneath the Content container. This will act as the Side Rail container for the template.
- Unlock the Side Rail container.
- Create a new policy named Article Page - Side Rail.
- Configure the Allowed Components under WKND Sites Project - Content to include: Button, Download, Image, List, Separator, Social Media Sharing, Text, and Title.
- Update the policy of the Page Root container. This is the outer-most container on the template. Set the policy to Page Root.
- Under Container Settings, set the Layout to Responsive Grid.
- Engage Layout Mode for the Content container. Drag the handle from right to left and shrink the container to be 8 columns wide.
- Engage Layout Mode for the Side Rail container. Drag the handle from right to left and shrink the container to be 4 columns wide. Then drag the left handle from left to right 1 column to make the container 3 columns wide and leave a 1 column gap between the Content container.
- Open mobile emulator and switch to a mobile breakpoint. Engage layout mode again and make the Content container and the Side Rail container the full width of the page. This will stack the containers vertically in the mobile breakpoint.
- Update the policy of the Text component in the Content container.
- Set the policy to Content text.
- Under Plugins > Paragraph Styles, check Enable paragraph styles and ensure that the Quote block is enabled.
Initial Content configurations
- Switch to Initial Content mode.
- Add a Title component to the Content container. This will act as the Article title. When it is left empty, it will automatically display the current page's Title.
- Add a second Title component beneath the first Title component.
- Configure the component with the text: "By Author". This will be a text placeholder.
- Set the type to be
H4.
- Add a Text component beneath the By Author Title component.
- Add a Title component to the Side Rail Container.
- Configure the component with the text: "Share this Story".
- Set the type to be
H5.
- Add a Social Media Sharing component beneath the Share this Story Title component.
- Add a Separator component beneath the Social Media Sharing component.
- Add a Download component beneath the Separator component.
- Add a List component beneath the Download component.
- Update the Initial Page Properties for the template.
- Under Social Media > Social Media Sharing, check Facebook and Pinterest
Enable the template and add a thumbnail
-
View the template in the Template console by navigating to http://localhost:4502/libs/wcm/core/content/sites/templates.html/conf/wknd
-
Enable the Article Page template.
-
Edit the properties of the Article Page template and upload the following thumbnail to quickly identify pages created using the Article Page template:

Update the Header and Footer with Experience Fragments
A common practice when creating global content, such as a header or footer, is to use an Experience Fragment. Experience Fragments, allows users to combine multiple components to create a single, reference-able, component. Experience Fragments have the advantage of supporting multi-site management and localization.
The AEM Project Archetype generated a Header and Footer. Next, update the Experience Fragments to match the mockups. Follow the steps in the video below:
High level steps for the video below:
- Download the sample content package WKND-PagesTemplates-Content-Assets.zip.
- Upload and install the content package using Package Manager at http://localhost:4502/crx/packmgr/index.jsp
- Update the Web Variation template, which is the template used for Experience Fragments at http://localhost:4502/editor.html/conf/wknd/settings/wcm/templates/xf-web-variation/structure.html
- Update the policy the Container component on the template.
- Set the policy to XF Root.
- Under Allowed Components select the component group WKND Sites Project - Structure to include Language Navigation, Navigation, and Quick Search components.
- Open the Experience Fragment that renders the Header at http://localhost:4502/editor.html/content/experience-fragments/wknd/us/en/site/header/master.html
- Configure the root Container of the fragment. This is the outer most Container.
- Set the Layout to Responsive Grid
- Add the WKND Dark Logo as an image to the top of the Container. The logo was included in the package installed in a previous step.
- Modify the layout of the WKND Dark Logo to be 2 columns wide. Drag the handles from right to left.
- Configure the logo with Alternative Text of "WKND Logo".
- Configure the logo to Link to
/content/wknd/us/enthe Home page.
- Configure the Navigation component that is already placed on the page.
- Set the Exclude Root Levels to 1.
- Set the Navigation Structure Depth to 1.
- Modify the layout of the Navigation component to be 8 columns wide. Drag the handles from right to left.
- Remove the Language Navigation component.
- Modify the layout of the Search component to be 2 columns wide. Drag the handles from right to left. All the components should now be aligned horizontally on a single row.
- Open the Experience Fragment that renders the Footer at http://localhost:4502/editor.html/content/experience-fragments/wknd/us/en/site/footer/master.html
- Configure the root Container of the fragment. This is the outer most Container.
- Set the Layout to Responsive Grid
- Add the WKND Light Logo as an image to the top of the Container. The logo was included in the package installed in a previous step.
- Modify the layout of the WKND Light Logo to be 2 columns wide. Drag the handles from right to left.
- Configure the logo with Alternative Text of "WKND Logo Light".
- Configure the logo to Link to
/content/wknd/us/enthe Home page.
- Add a Navigation component beneath the logo. Configure the Navigation component:
- Set the Exclude Root Levels to 1.
- Uncheck Collect all child pages.
- Set the Navigation Structure Depth to 1.
- Modify the layout of the Navigation component to be 8 columns wide. Drag the handles from right to left.
Create an Article Page
Next, create a new page using the Article Page template. Author the content of the page to match the site mockups. Follow the steps in the video below:
High level steps for the video below:
- Navigate to the Sites console at http://localhost:4502/sites.html/content/wknd/us/en/magazine.
- Create a new page beneath WKND > US > EN > Magazine.
- Choose the Article Page template.
- Under Properties set the Title to "Ultimate Guide to LA Skateparks"
- Set the Name to "guide-la-skateparks"
- Replace By Author Title with the text "By Stacey Roswells".
- Update the Text component to include a paragraph to populate the article. You can use the following text file as the copy: la-skate-parks-copy.txt.
- Add another Text component.
- Update the component to include the quote: "There is no better place to shred then Los Angeles.".
- Edit the Rich Text Editor in full-screen mode and modify the above quote to use the Quote Block element.
- Continue populating the body of the article to match the mockups.
- Configure the Download component to use a PDF version of the article.
- Under Download > Properties, click the checkbox to Get the title from the DAM asset.
- Set the Description to: "Get the Full Story".
- Set the Action Text to: "Download PDF".
- Configure the List component.
- Under List Settings > Build List Using, select Child Pages.
- Set the Parent Page to
/content/wknd/us/en/magazine. - Under Item Settings check Link Items and check Show date.
Inspect the node structure
At this point the article page is clearly un-styled. However the basic structure is in place. Next, inspect the node structure of the article page to gain a better understanding of the role of the template, page and components.
Use the CRXDE-Lite tool on a local AEM instance to view the underlying node structure.
-
Open CRXDE-Lite and use the tree navigation to navigate to
/content/wknd/us/en/magazine/guide-la-skateparks. -
Click on the
jcr:contentnode beneath thela-skateparkspage and view the properties:
Notice the value for
cq:template, which points to/conf/wknd/settings/wcm/templates/article-page, the Article Page Template we created earlier.Also notice the value of
sling:resourceType, which points towknd/components/page. This is the page component created by the AEM project archetype and is responsible for rendering page based on the template. -
Expand the
jcr:contentnode beneath/content/wknd/us/en/magazine/guide-la-skateparks/jcr:contentand view the node hierarchy:
You should be able to loosely map each of the nodes to components that were authored. See if you can identify the different Layout Containers used by inspecting the nodes prefixed with
container. -
Next inspect the page component at
/apps/wknd/components/page. View the component properties in CRXDE Lite:
Note that there are only 2 HTL scripts,
customfooterlibs.htmlandcustomheaderlibs.htmlbeneath the page component. So how does this component render the page?The
sling:resourceSuperTypeproperty points tocore/wcm/components/page/v2/page. This property allows the WKND's page component to inherit all of the functionality of the Core Component page component. This is the first example of something called the Proxy Component Pattern. More information can be found here.. -
Inspect another component within the WKND components, the
Breadcrumbcomponent located at:/apps/wknd/components/breadcrumb. Notice that the samesling:resourceSuperTypeproperty can be found, but this time it points tocore/wcm/components/breadcrumb/v2/breadcrumb. This is another example of using the Proxy component pattern to include a Core Component. In fact, all of the components in the WKND code base are proxies of AEM Core Components (except for our famous HelloWorld component). It is a best practice to try and re-use as much of the functionality of Core Components as possible before writing custom code. -
Next inspect the Core Component Page at
/libs/core/wcm/components/page/v2/pageusing CRXDE Lite:NOTE
In AEM 6.5/6.4 the Core Components are located under
/apps/core/wcm/components. In AEM as a Cloud Service, the Core Components are located under/libsand are updated automatically.
Notice that many more scripts are included beneath this page. The Core Component Page contains a lot of functionality. This functionality is broken into multiple scripts for easier maintenance and readability. You can trace the inclusion of the HTL scripts by opening the
page.htmland looking fordata-sly-include:<!--/* /libs/core/wcm/components/page/v2/page/page.html */--> <!DOCTYPE HTML> <html data-sly-use.page="com.adobe.cq.wcm.core.components.models.Page" lang="${page.language}" data-sly-use.head="head.html" data-sly-use.footer="footer.html" data-sly-use.redirect="redirect.html"> <head data-sly-call="${head.head @ page = page}"></head> <body class="${page.cssClassNames}" id="${page.id}" data-cmp-data-layer-enabled="${page.data ? true : false}"> <script data-sly-test.dataLayerEnabled="${page.data}"> window.adobeDataLayer = window.adobeDataLayer || []; adobeDataLayer.push({ page: JSON.parse("${page.data.json @ context='scriptString'}"), event:'cmp:show', eventInfo: { path: 'page.${page.id @ context="scriptString"}' } }); </script> <sly data-sly-test.isRedirectPage="${page.redirectTarget && (wcmmode.edit || wcmmode.preview)}" data-sly-call="${redirect.redirect @ redirectTarget = page.redirectTarget}"></sly> <sly data-sly-test="${!isRedirectPage}"> <sly data-sly-include="body.skiptomaincontent.html"></sly> <sly data-sly-include="body.socialmedia_begin.html"></sly> <sly data-sly-include="body.html"></sly> <sly data-sly-call="${footer.footer @ page = page}"></sly> <sly data-sly-include="body.socialmedia_end.html"></sly> </sly> </body> </html>The other reason for breaking out the HTL into multiple scripts is to allow the proxy components to override individual scripts to implement custom business logic. The HTL scripts,
customfooterlibs.htmlandcustomheaderlibs.html, are created for the explicit purpose to be overridden by implementing projects.You can learn more about how the Editable Template factors into the rendering of the content page by reading this article.
-
Inspect the another Core Component, like the Breadcrumb at
/libs/core/wcm/components/breadcrumb/v2/breadcrumb. View thebreadcrumb.htmlscript to understand how the markup for the Breadcrumb component is ultimately generated.
Saving Configurations to Source Control
In many cases, especially at the beginning of an AEM project it is valuable to persist configurations, like templates and related content policies, to source control. This ensures that all developers are working against the same set of content and configurations and can ensure additional consistency between environments. Once a project reaches a certain level of maturity, the practice of managing templates can be turned over to a special group of power users.
For now we will treat the templates like other pieces of code and sync the Article Page Template down as part of the project. Up until now we have pushed code from our AEM project to a local instance of AEM. The Article Page Template was created directly on a local instance of AEM, so we need to import the template into our AEM project. The ui.content module is included in the AEM project for this specific purpose.
The next few steps will take place using the VSCode IDE using the VSCode AEM Sync plugin but could be doing using any IDE that you have configured to import or import content from a local instance of AEM.
-
In the VSCode open the
aem-guides-wkndproject. -
Expand the ui.content module in the Project explorer. Expand the
srcfolder and navigate to/conf/wknd/settings/wcm/templates. -
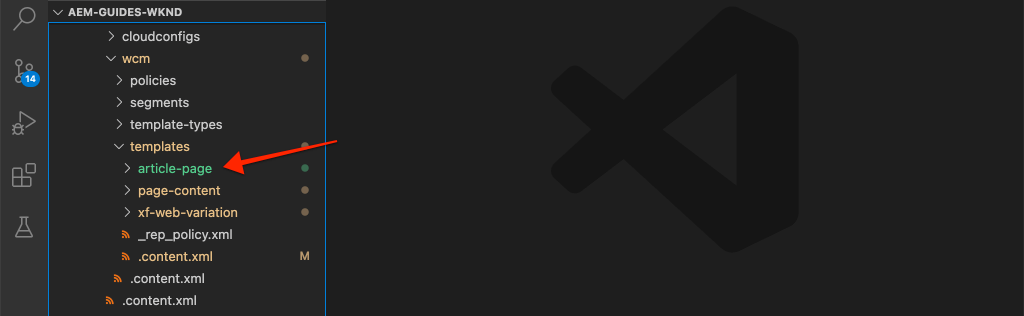
Right+Click the
templatesfolder and select Import from AEM Server:
The
article-pageshould be imported, and thepage-content,xf-web-variationtemplates should also be updated.
-
Repeat the steps to import content but select the policies folder located at
/conf/wknd/settings/wcm/policies.
-
Inspect the
filter.xmlfile located atui.content/src/main/content/META-INF/vault/filter.xml.<!--ui.content filter.xml--> <?xml version="1.0" encoding="UTF-8"?> <workspaceFilter version="1.0"> <filter root="/conf/wknd" mode="merge"/> <filter root="/content/wknd" mode="merge"/> <filter root="/content/dam/wknd" mode="merge"/> <filter root="/content/experience-fragments/wknd" mode="merge"/> </workspaceFilter>The
filter.xmlfile is responsible for identifying the paths of nodes that will be installed with the package. Notice themode="merge"on each of the filters which indicates that existing content will not be modified, only new content is added. Since content authors may be updating these paths, it is important that a code deployment does not overwrite content. See the FileVault documentation for more details on working with filter elements.Compare
ui.content/src/main/content/META-INF/vault/filter.xmlandui.apps/src/main/content/META-INF/vault/filter.xmlto understand the different nodes managed by each module.WARNING
In order to ensure consistent deployments for the WKND Reference site some branches of the project are setup such that
ui.contentwill overwrite any changes in the JCR. This is by design, i.e for Solution Branches, since code/styles will be written for specific policies.
Congratulations!
Congratulations, you have just created a new template and page with Adobe Experience Manager Sites.
Next Steps
At this point the article page is clearly un-styled. Follow the Client-Side Libraries and Front-end Workflow tutorial to learn the best practices for including CSS and Javascript to apply global styles to the site and integrate a dedicated front-end build.
View the finished code on GitHub or review and deploy the code locally at on the Git brach tutorial/pages-templates-solution.
- Clone the github.com/adobe/aem-wknd-guides repository.
- Check out the
tutorial/pages-templates-solutionbranch.
How to Design Aem Web Pages Using Cultura
Source: https://experienceleague.adobe.com/docs/experience-manager-learn/getting-started-wknd-tutorial-develop/project-archetype/pages-templates.html?lang=en
0 Response to "How to Design Aem Web Pages Using Cultura"
Post a Comment